티스토리 뷰
출처 링크: https://www.youtube.com/watch?v=F1YQ7YRjttI
관련 도서: http://www.yes24.com/Product/Goods/1778966
Head First Design Patterns - YES24
정말 쿨~ 하게 배우는 디자인 패턴 학습법다른 사람들이 뭔가를 만들어 놓았고, 누구든 마음대로 사용해도 되는 게 있다면 굳이 고생해서 똑같은 걸 만들어 써야 할 필요는 없을 것이다. 소프트
www.yes24.com
아래 내용은 제 100% 주관적인 내용입니다. 아래 내용이 잘못 되어도 어떠한 책임도 지지 않겠습니다.
비판적으로 내용을 받아들여주세요.
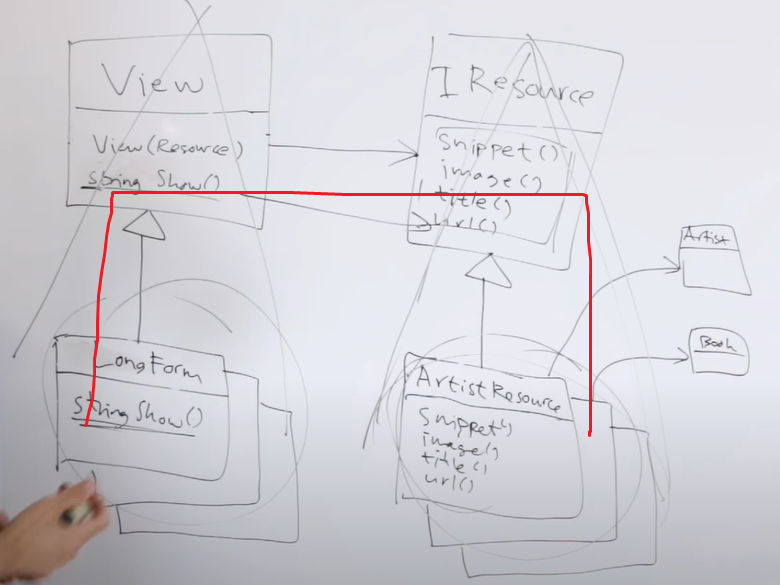
디자인 패턴 UML

디자인 패턴 Sample Code

package com.example.designpattern.bridge;
public abstract class View {
IResource iResource;
public View(IResource iResource) {
this.iResource = iResource;
}
public abstract String show();
}package com.example.designpattern.bridge;
public class LongForm extends View {
public LongForm(IResource iResource) {
super(iResource);
}
@Override
public String show() {
return this.iResource.snippet();
}
}package com.example.designpattern.bridge;
public class ShortForm extends View {
public ShortForm(IResource iResource) {
super(iResource);
}
@Override
public String show() {
return this.iResource.snippet();
}
}package com.example.designpattern.bridge;
public interface IResource {
public String snippet();
public String title();
public String image();
public String url();
}package com.example.designpattern.bridge;
public class ArtistResource implements IResource {
private Artist artist;
public ArtistResource(Artist artist) {
this.artist = artist;
}
@Override
public String snippet() {
return artist.getSnippet();
}
@Override
public String title() {
return artist.getTitle();
}
@Override
public String image() {
return artist.getImageUrl();
}
@Override
public String url() {
return artist.getUrl();
}
}package com.example.designpattern.bridge;
public class BookResource implements IResource {
@Override
public String snippet() {
return null;
}
@Override
public String title() {
return null;
}
@Override
public String image() {
return null;
}
@Override
public String url() {
return null;
}
}package com.example.designpattern.bridge;
public class Artist{
public String getSnippet() {
return "snippet";
}
public String getTitle() {
return "artistName";
}
public String getImageUrl() {
return "imageUrl";
}
public String getUrl() {
return "url";
}
}
내가 느낀 이 패턴의 특징
브릿지 패턴이라고 불리는 이유는 UML 그림이 브릿지 형태라고 해서 그런다고 한다.
이름 덕분에 UML을 머릿 속으로 그리기 상당히 쉽다.
브릿지 패턴이라는 이름은 몰라도 아마 대부분은 개발자 분들이
코드를 깔끔하게 하기 위해서 자기도 모르게 아마 사용하고 계실거라고 생각된다.

브릿지 패턴의 장점은 유연하고 중복을 줄일수 있다는 점이다.
위의 예와 같이 얘기해보겠다.
View의 구현체인 LongForm과 ShortForm은 화면에 던질 데이터와 관련된 내용이다.

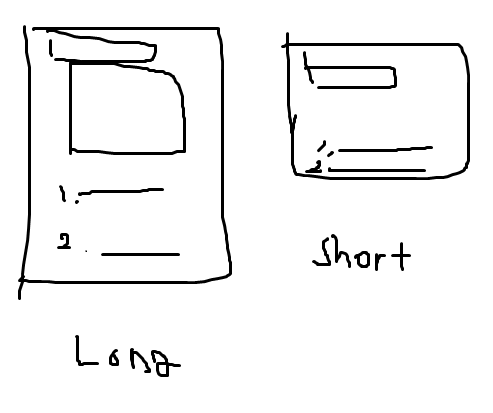
LongForm은 내용을 길게.. ShortForm은 내용을 짧게 보여주는거다. (앱이나 웹에서 그렇게 보여주기로 비지니스에서 정한거다.. 프로그래밍이랑은 무관한 내용이다.)
그런데 LongForm의 정보를 뿌리려고 할 때, 뿌리는 내용이 Artist, Book, Movie, Music 이렇게 4가지가 있다고 해보자.
이걸 디자인 패턴을 사용하지 않고 개발하려면 LongFormArtist, LongFormBook, LongFormMovie, LongFormMusic을 만들어야 한다. 그리고 ShortFormArtist, ShortFormBook, ShortFormMovie, ShortFormMusic 이렇게 8개를 만들어야 한다.
화면에 뿌리는 로직과 관련된 종류 2가지 (LongForm, ShortForm), 리소스와 관련된 종류 4가지(Artist, Book, Movie, Music)여서 (2가지 x 4가지) = 8가지가 된다.
(LongForm, Artist)
(LongForm, Book)
(LongForm, Movie)
(LongForm, Music)
(ShortForm, Artist)
(ShortForm, Book)
(ShortForm, Movie)
(ShortForm, Music)
하지만 브릿지 패턴을 사용하면 추상 클래스나 인터페이스를 제외하면,
화면에 뿌리는 로직과 관련된 종류 2가지 + 리소스와 관련된 종류 4가지 = 6가지가 된다.
이는 차이는 종류가 많아지면 두 설계 패턴의 차이는 더더더더더 많이 벌어진다.
나는 브릿지 패턴을 상용해서 보다 조금 더 코드를 적게 짜겠다..
어떨 때 이 패턴을 사용하면 좋을까?
위의 예와 같이 조합을 해야하는 경우가 있으면 브릿지 패턴을 떠올려 보면 좋을 것 같다.
위의 예제에서는 (조합을 화면 뿌리는 로직 종류, 리소스 종류) 이렇게 2차원인데.. 차원을 더 늘릴 수도 있다.
2 * 2까지는 그냥 무지성으로 코드를 짜도 괜찮을 것 같다.
하지만 그 이상 넘어가면 브릿지 패턴을 사용하는 게 좋을것 같다.
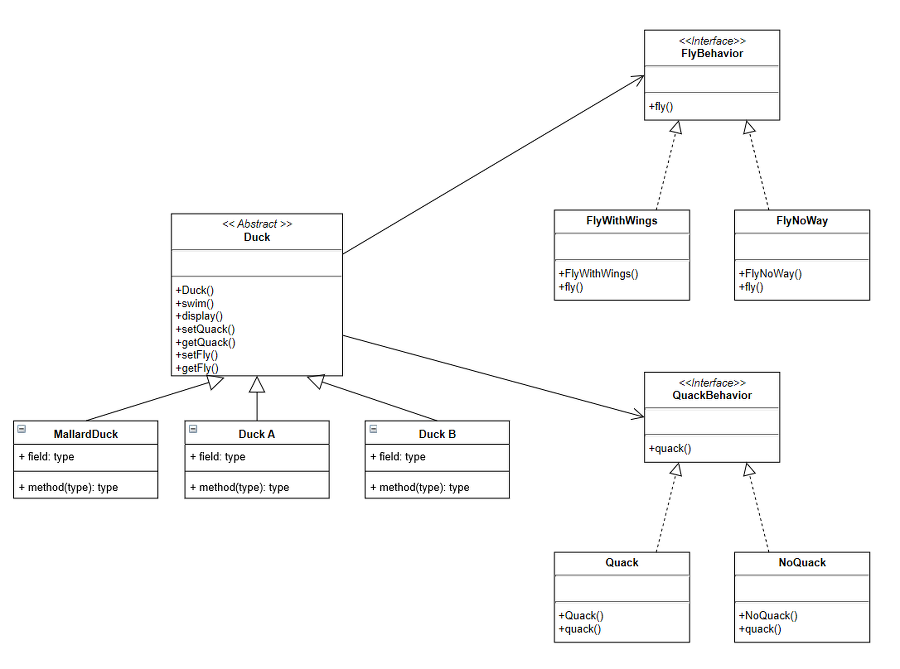
PS) 스트래티지 패턴과의 비교..
브릿지 패턴을 보면서 스트래티지 패턴과 유사하다는 느낌이 들었다.
그래서 스트래티지 패턴을 다시 살펴보니..

똑같다..
내 개인적인 생각이지만.. 디자인 패턴이랑 단순히 코드의 구조만 의하는게 아닌
개발하고자 하는 코드의 방향성도 포함한다는 생각이 들었다.
스트래티지 패턴은 컴포지션을 통해서 기능들을(FlyBefhavior, QuackBehavior) 다른 클래스로 위임하는 관점을 주로 두는 것 같다.
반면에 브릿지 패턴은 범주가 다른 항목들의 데카르트 곱 연산한 효과를 주고 싶을 때 준다고 보는게 맞는것 같다.
'개발 > 디자인패턴' 카테고리의 다른 글
| 데코레이터 패턴 - 디자인 패턴 [ep 3] (0) | 2021.10.10 |
|---|---|
| 옵저버 패턴 - 디자인 패턴 [ep 2] (0) | 2021.10.04 |
| 스트래티지 패턴 - 디자인 패턴 [ep 1] (0) | 2021.09.30 |
